Якщо ви вже створили свій сайт, то розумію, що дуже хочеться його налаштувати. Сьогодні переглянемо кілька прикладів, як створювати та налаштовувати елементи. Взагалі редагування сайту на цій платформі є досить простим і зрозумілим інтуїтивно, тому детально ми розглянемо лише деякі елементи.
Чим цікава платформа Wix, що тут будь-який елемент (текст, рисунок, вбудований файл, кнопку тощо) можна розмістити в будь – якій частині сторінки. Для цього затискаємо курсор і перетягуємо у визначене місце.
Фон сайту
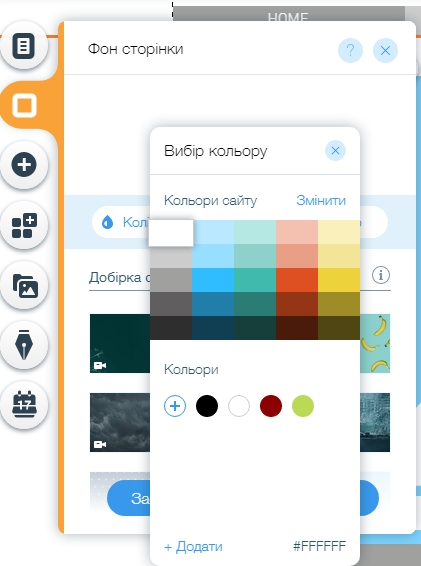
Щоб встановити фон, скористайтеся вкладкою меню Фон.
Додайте фон із запропонованих (це може бути однотонний фон, фото чи відео) чи завантажте свій (натисніть кнопку вгорі даного вікна Зображення). Також, можна змінити палітру кольорів шаблону, вибравши Колір.
Якщо ви обрали якийсь шаблон, в ньому вже є створені певні елементи. Тому ви можете їх залишити, змінити або видалити.
Редагування тексту
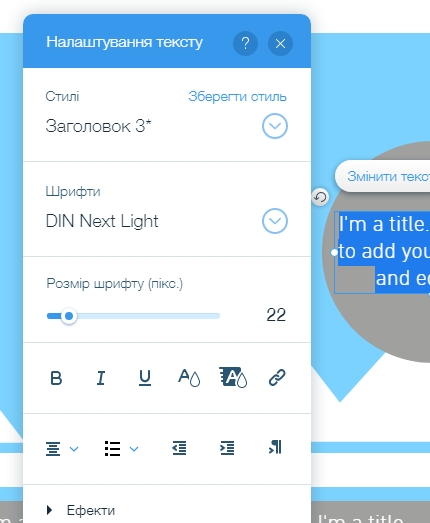
Редагуємо, наприклад, текст
1 – натиснувши Редагувати текст, ми виділяємо текст і можемо його змінювати;
2 – вибрати ефект (анімація), що відбуватиметься при завантаженні тексту (щось схоже на анімаціїї в презентації);
3 – довідка, дуже корисна річ, присутня при редагуванні чи створенні будь-якого елементу. Але на україномовній версії працює англійською, тоді як на русифікованій версії є на російській .
4 – поле для введення тексту;
5 – ручки для перетягування елемента із збереженням композиції сторінки;
6 – границі тексту, які можна змінювати.
Редагування фотографій, слад-шоу
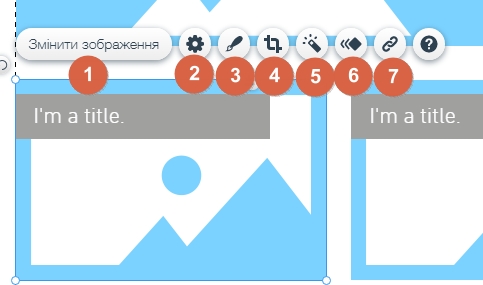
Схожі налаштування і для фото:
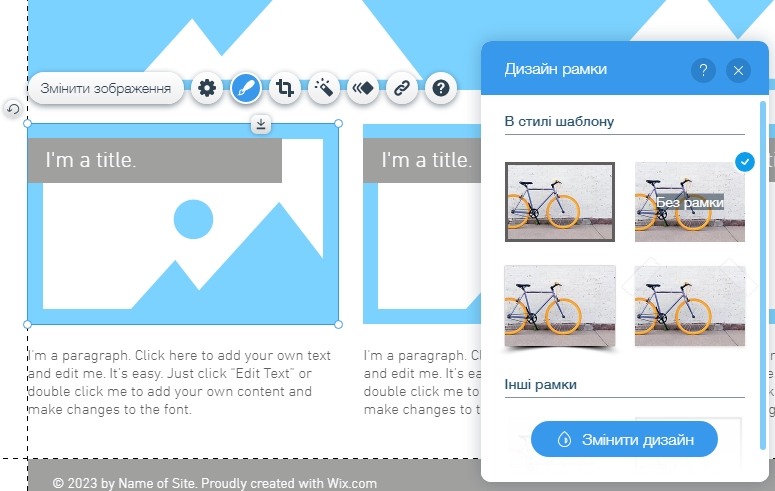
1 – замінити фото, вибравши його з комп’ютера, соцмереж чи ті, що пропонує редактор. Зверніть увагу на формат фото та його розмір. Майте на увазі, що малий розмір фото виглядатиме примітивно і неякісно, а завеликий – перевантажуватиме сайт.
2 – налаштування;
3 – дизайн. Порада щодо дизайну. Ефектно на сайті виглядають картинки з прозорим фоном. Щоб вони правильно відображалися, треба вибрати Без рамки.
4 -обрізування зображення;
5 – фільтри;
6 – анімація;
5 – посилання, яке можна поставити на фото, коли натиснувши на його можна перейти за певною адресою.
Аналогічний редактор і для слайд-шоу.
Галерея
Якщо Вам потрібно розмістити на сайт кілька фото, об’єднаних однією темою, можна створити галерею. тут фото можна об’єднувати у вигляді сітки, панорами, слайдера та інших ефектних слайд -шоу. Спробуйте щось, за власним смаком.
Натиснувши на створену галерею, можна її редагувати. При натисканні кнопки Дизайн, перед вами з’явиться можливість змінити дизайн галереї та налаштувати його (кнопка внизу вікна).
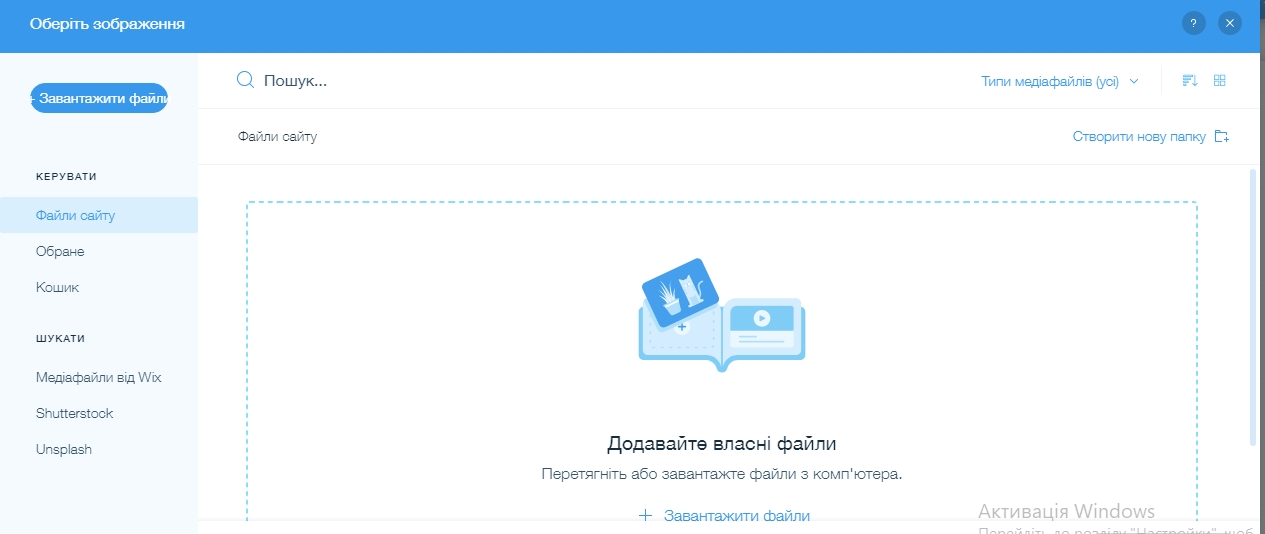
Часто, завантаживши фото на сайт, відображається його назва, що не завжди є доцільним, особливо при перегляді галереї. Щоб змінити це, натисніть на галерею, виберіть Замінити зображення. Перед вами відкриється сторінка створення галереї.
В полі Заголовок пишете потрібний заголовок або залишаєте його порожнім. Тут у цьому ж вікні ви можете змінити, додати фото, зробивши це із комп’ютера, соціальних мереж чи із запропонованих самим редактором Wix.
Збереження та публікація змін
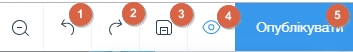
При внесенні певних змін, використовуючи верхню панель редактора, можна:
1, 2 – відмінити чи повторити дію;
3 – збереження змін в редакторі;
4 – попередній перегляд сторінки. Щоб переглянути, як виглядає мобільна версія, потрібно натиснути значок смартфона на цій панелі лівіше.
6 – публікація змін на сайт.
Виконуючи редагування, періодично потрібно вмикати попередній перегляд та зберігати зміни .
Перелік елементів, які можна додати на сайт великий. На сьогоднішньому занятті ми розглянули три з них: текст, фото і галерея.