Після створення макета проекту можна переходити безпосередньо до створення дизайн-макету. На даному етапі розпочати варто з визначення колірної гами проекту.
Після створення макета проекту можна переходити безпосередньо до створення дизайн-макету. На даному етапі розпочати варто з визначення колірної гами проекту.
Як вибрати колірну гаму?
Один із способів визначення основного кольору в проекті – це складання mood board. Для цього необхідно виписати собі всі синоніми, пов’язані з темою проекту, а потім кожен синонім набрати в пошуку по картинках Google. На основі знайдених зображень виписати собі кольори, які найчастіше зустрічаються на них (яких кольорів більше). Знайдені кольори становитимуть візуальне сприйняття нашого проекту і викликати у користувача відповідні почуття.
Важливо відзначити, що при підборі кольорів для палітри завжди варто вибирати як мінімум 2 контрастуючих кольори. Досягнення потрібного контрасту між кольорами – необхідна умова для того, щоб у вас вийшов хороший інтерактивний дизайн.
Які бувають стилі?
Мінімалізм
Сучасні сайти відрізняються своїм мінімалізмом. Тут можуть бути присутніми технології flash і css 3, але при застосуванні цих технологій потрібно керуватися принципом “чим менше, тим краще”, інакше сайт може стати занадто перевантаженим і важким для сприйняття. Пожвавити сторінки дозволить застосування технологій Javascript і плагінів JQuery. Застосування цих технологій дозволяє створювати як просту анімацію сторінок, так і анімацію складних форм. Тільки дотримуючись цих принципів побудови сайту, можна створити стильний сучасний продукт, який відповідає останнім вимогам сучасного веб-дизайну.
Варто так само сказати про зовнішній вигляд сторінок і згадати такі поняття як
Скевоморфізм і плоский дизайн
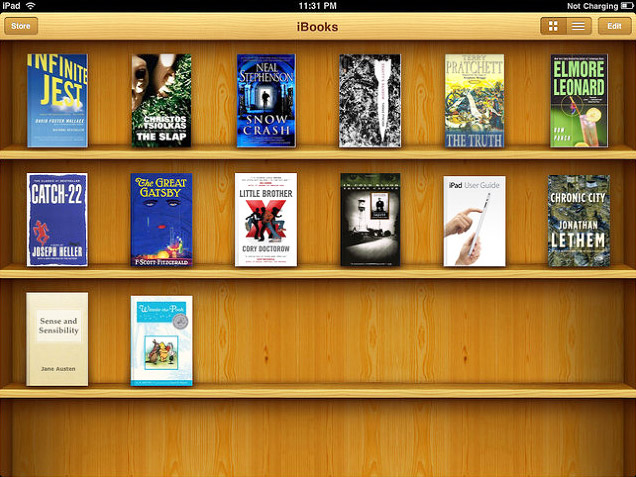
Скевоморфізм вже тривалий час поступається своїми позиціями плоскому дизайну. Дане поняття означає наділення інтерактивних елементів якостями реальних. Наприклад, оформлення сторінки з книгами у вигляді книжкової полиці, оформлення кнопки на подобі справжньої з відповідною імітацією натискання, використання реальних текстур і ін.
Плоский дизайн використовує мінімум текстур і оформлення, створення дизайну базується на поняттях контрасту, співвідношення кольорів і розмірів. Про нього можна прочитати тут.