- Визначте мету Landing. Ви хочете продавати, отримувати замовлення або збирати контакти.
- Вивчіть сайти конкурентів і цільову аудиторію. Якщо клієнтів поки немає, зосередьтеся на аналізі конкурентів.
- Напишіть зрозумілий текст. Суть пропозиції помістіть в заголовок і підзаголовок на першому екрані. Будь-які твердження підкріпіть фактами зі світу читача.
- Намалюйте прототип, дотримуючись принципу «один екран – одна думка». Продумайте, де розмістити картинки, відео, кнопки. Визначте, які шматки тексту можна замінити на візуальні матеріали. Не забудьте про футер і шапку.
- Вивчіть можливості конструкторів і зберіть Landing в тому сервісі, який підійде більше інших. Ми для цього використовуємо окрему сторінку сайту і плагін Elementor. Уникайте візуального шуму і не ліпіть все в одну купу. Використовуйте реальні фотографії і покажіть, яка інформація найважливіша.
- Протестуйте Landing перед запуском. Перевірте швидкість завантаження, зрозумілість і коректність відображення на мобільних.
Визначаємо мету
Перш ніж робити Landing, треба зрозуміти, для чого він вам потрібен.
Основні цілі Landing:
- Продати. Найскладніший варіант, який використовується рідко. Клієнт натискає на кнопку і відразу переходить на сторінку з оплатою. Операція закривається без додаткової взаємодії з клієнтом. Підходить для недорогих зрозумілих сервісів, а також платних розсилок.
- Прийняти замовлення. Відвідувач залишає заявку на продукт , а далі з ним працюють, щоб схилити на сторону виконання певної дії.
- Отримати контакти. Такі Landing ще називають лід-магнітами. Відвідувач безкоштовно отримує якийсь цінний контент в обмін на email і/або телефон. Далі з людиною спілкуються вже за допомогою розсилок, а іноді і дзвінків.
Від мети залежить зміст Landing. Чим ближче до цілі, тим більше аргументів і подробиць потрібно.
Але не розпиляйтеся, поставте тільки одну мету. Інакше велика ймовірність, що відвідувачі заплутаються і підуть.
ПОРАДА
Якщо ви займаєтеся інтернет-маркетингом і робите перші кроки, робіть Landing для отримання заявок. Так у вас буде більше шансів дотиснути клієнта до покупки, якщо він поки сумнівається. Крім того, в розмові ви зрозумієте, який інформації на сайті не вистачає або які блоки погано працюють.
Збираємо інформацію
Створити Landing не можна зовсім без підготовки. Такий сайт вийде відірваним від реальності і не принесе результату. А вигадувати його буде складніше.
Перш ніж приступити до його розробки , важливо вивчити подібні сайти і цільову аудиторію.
Вивчаємо сайти колег (конкурентів)
Візьміть кращі ідеї, адаптуйте під себе – і Landing готовий.
Навіщо аналізувати інші приклади:
- будете представляти, які блоки потрібні на вашому Landing;
- зможете зрозуміти, як виділитися на тлі інших;
- підглянете якісь цікаві рішення.
За результатами аналізу запишіть основні блоки, що сподобалось, що не сподобалось, ідеї.
Основні принципи написання тексту для Landing
Пишіть зрозуміло. Люди приходять на Landing за простим і швидким рішенням проблем. Вони не готові по два рази перечитувати текст, щоб вловити суть. Завжди можна знайти більш зрозумілий сайт.
Зрозумілий текст – це:
- короткі речення (7-8 слів);
- прості конструкції (чим менше ком і двокрапок, тим краще);
- слова, зрозумілі цільовій аудиторії (якщо сумніваєтеся, що слово відомо читачеві, замініть на інше або поясніть);
- говоримо про дійсність (ніяких «було зроблено» або «ведеться розробка» );
- підзаголовки для кожного розділу (не забувайте називати блоки інформації, щоб відвідувачеві було легко орієнтувати в тексті).
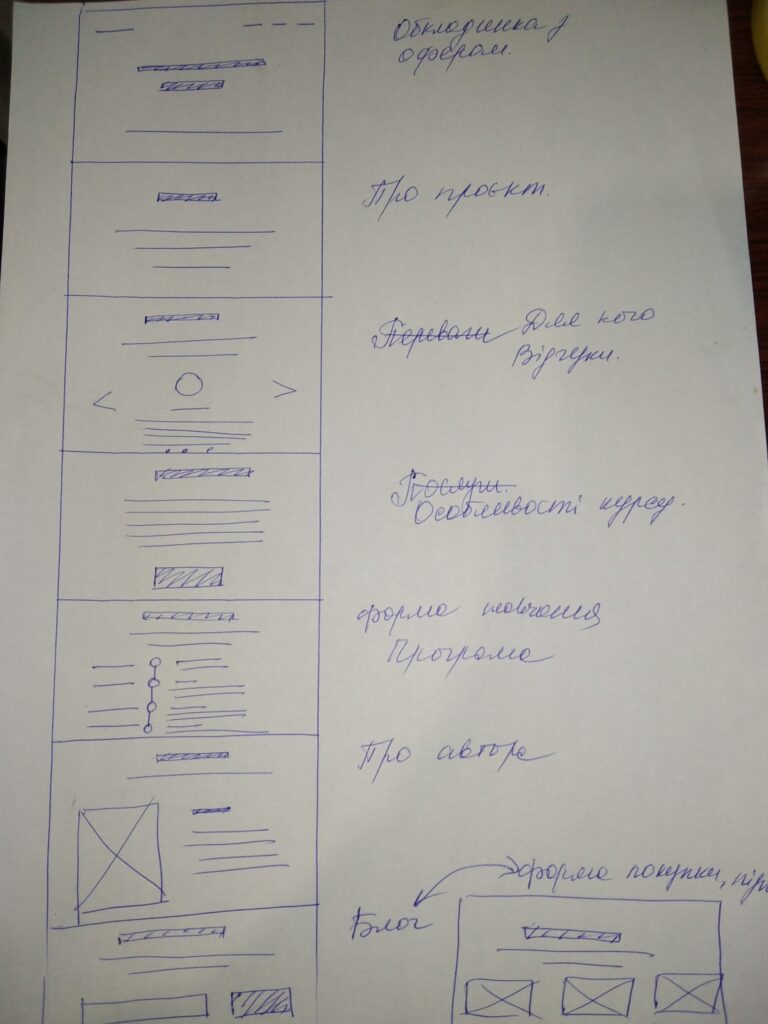
Малюємо прототип
Прототип – схематичний малюнок Landing. Він показує довжину сайту і те, що у нього всередині: де розташований текст, де форма, а де картинки.
Є спеціальні програми для створення прототипів. Але якщо ви не займаєтеся цим професійно, простіше і швидше намалювати прототип від руки, цього достатньо.

Алгоритм створення прототипу
- Почніть з першого блоку. Позначте обкладинку (зображення на першому екрані), заголовок, підзаголовок, форму і кнопку (або тільки кнопку).
- Намалюйте стільки секцій, скільки блоків в тексті, і підпишіть їх справа.
- Наповніть змістом кожен блок. Якщо виникнуть труднощі, ще раз перегляньте подібні розділи на чужих зразках.
Прототип легко поміститься на аркуші А4, якщо не робити його широким.
Основні принципи
Один екран – одна думка. Якщо в тексті кілька ідей, розбийте його на частини і доповніть зображеннями або відео. Коли на одному екрані занадто багато інформації, мозку доводиться напружуватися. А це неприємно.
Фото і відео краще тексту. Навіть самий крутий текст поступається за впливом візуальним матеріалам. Подумайте, які пропозиції або навіть абзаци можна замінити на фотографії або відео і позначте це в прототипі.
Не забудьте про шапку і футер. Це обов’язкові елементи Landing. У шапці зазвичай розміщують логотип і меню для зручності навігації по сайту, а в футері – контакти, кнопки соцмереж і посилання на інші проєкти.
Додайте кнопки заклику до дії. Кнопка зазвичай присутня на першому і останньому блоках Landing. Якщо сайт довгий, варто додати ще кілька кнопок: по одній на 2-3 блоки. Що стосується тексту на кнопках, спробуйте різні формулювання. Головне, щоб вони відповідали одній вибраній меті.
Тестуємо
Готовий Landing тестують перед запуском. Перш за все перевіряють:
Швидкість завантаження. За дослідженнями Gomez , типовий відвідувач очікує, що сторінка завантажиться за 2 секунди або швидше (у 2006 році люди були терплячі і чекали 4 секунди). Через три секунди 40% людей закриють сайт і підуть далі.
Відображення на мобільних . Кожен третій покупець робить замовлення за допомогою смартфона. Тому важливо, щоб Landing було зручно переглядати і на мобільних пристроях. Перевірити це можна за допомогою власного телефону.
Зрозумілість. Люди по-різному сприймають інформацію. Тому обов’язково покажіть Landing своїм знайомим. Краще пошукати тих, хто відноситься до цільової аудиторії.
